Google Rankingfaktor „Für Mobilgeräte“
5. Juni 2020
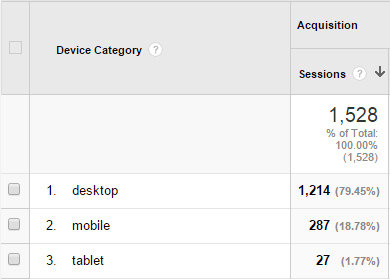
Die Entwicklung hin zu Mobile war schon seit einiger Zeit zu erkennen. Inzwischen surfen 70 Prozent aller deutschen Internetuser über ihr Smartphone oder Tablet. Dieser Trend hat auch Folgen für das SEO von Websites: Denn jetzt setzt Google den Rankingfaktor „mobile-friendly“ für Mobilgeräte um. Und das schon ab dem 21. April 2015.


Dass der Anteil der mobilen Surfer wächst ist weder neu noch überraschend. Wer googelt nicht schnell einen Begriff oder die Adresse eines Restaurants, wenn er gerade mit dem Handy unterwegs ist, oder liest mal den Artikel eines Newsportals in der U-Bahn. Auch Tablets sind groß im Kommen und gewinnen deutlich Marktanteile. Meist werden diese am Abend parallel zum TV auf der Couch genutzt.

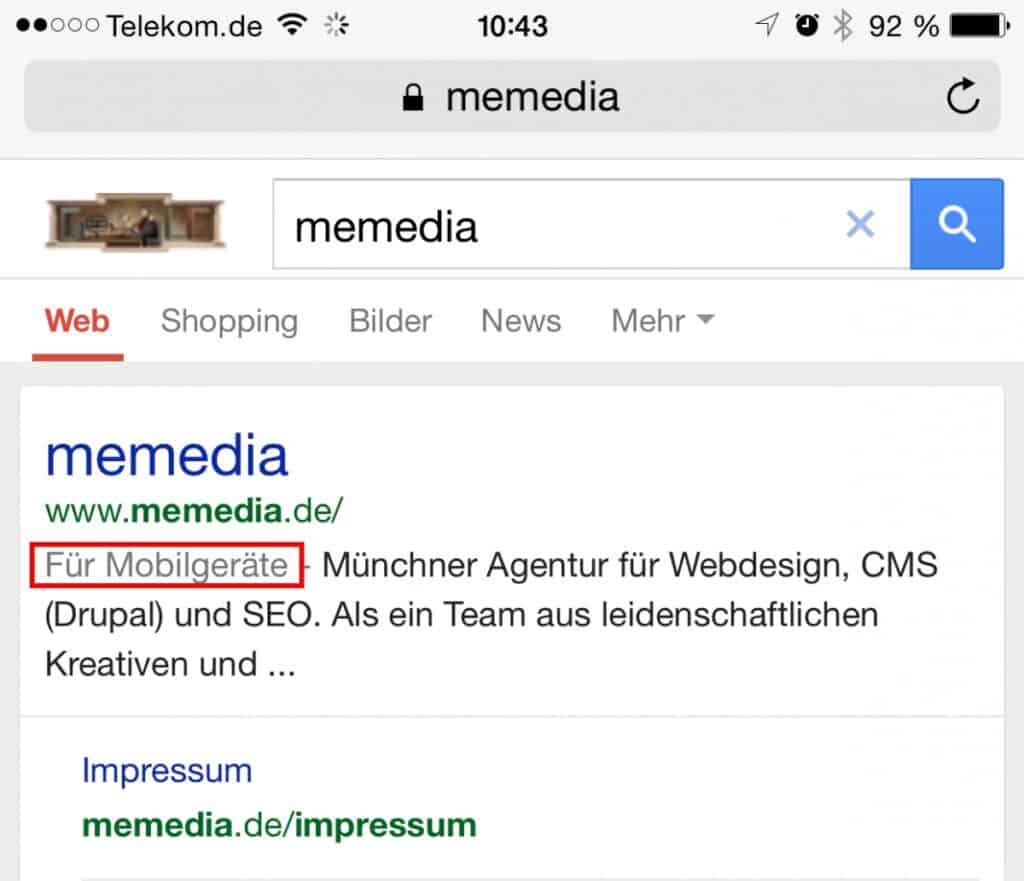
Google will den mobilen User zukünftig besser unterstützen und in den Suchergebnissen Seiten die „für Mobilgeräte“ optimiert sind, prominenter anzeigen und auch als solche kennzeichnen. Dies wird durch den grauen Tag „für Mobilgeräte“ angezeigt.
Ob Ihre Seite dafür bereits optimiert wurde, können Sie auf der von Google schon vor einigen Monaten gelaunchten Website im Rahmen der Google Webmaster Tools ganz einfach testen. Insbesondere werden folgende Kriterien dabei überprüft:
- Inhalte mit dynamischer Größenanpassung
- Flash oder andere mobile-feindliche Technologien
- gut lesbare Schriftgröße
- gut per Touch bedienbar
Webmaster Tools testet die „Mobile Friendliness“ Ihrer Website
Dies alles lässt sich gut mit einem Responsive Webdesign lösen. Wenn Ihre Website bereits responsive ist, sind Sie für die Neuerungen im Google-Ranking gut vorbereitet. Falls nicht sollten Sie dringend noch über eine Anpassung nachdenken. Hier finden Sie dazu einige Tipps und Erklärungen.

Links zu „mobile-friendly“ und „Responsive Webdesign“
Webmaster Tools
https://www.google.com/webmasters/tools/mobile-friendly/
Bericht zu „für Mobilgeräte“
https://t3n.de/news/mobile-friendly-google-markiert-579756/
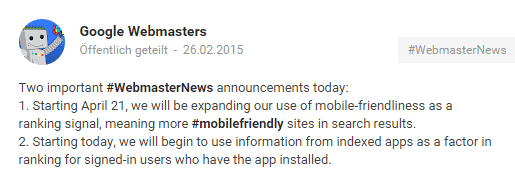
Post zum Start am 21.5.2015
https://plus.google.com/u/0/+GoogleWebmasters/posts/BASN3qVNMKV
Statistik zu 70% der Internetuser sind mobil
https://de.statista.com/statistik/daten/studie/197383/umfrage/mobile-internetnutzung-ueber-handy-in-deutschland/
Responsive Webdesign erklärt
https://www.memedia.de/blog/responsive-webdesign